osCommerceショップ運営マニュアル
2002年9月6日
株式会社ピーク / 株式会社ビットスコープ
osCommerceは、高機能なオンライン・ショップを構築できるオープンソースのソフトウェアです。この文書は、osCommerce 2.2で運営するオンライン・ショップにおいて、商品の登録や、売上管理、顧客管理を行う方法について説明します
目次
ログインとメニュー
まず最初に、管理ページに入る方法と操作メニューについて解説します。
ログイン
ログインページ
osCommerceで運営するオンライン・ショップでは、システム管理ページで商品の管理や注文の処理をします。ショップ関係者以外に管理ページへ入られると困るため、IDとパスワードで内部へのアクセスを制限しています。
最初に管理ページに入ろうとすると、まずはログインページ(図[ログイン画面])が表示されます。
このショッピングサイトが、osCommerce技術者によって既に設定されている場合は、管理ページにログインするためのIDとパスワードが別途作成されているはずですので、そのIDとパスワードを入力してください。
そうでない場合は、ID・パスワード共にadminとすることで、ログインすることができます。ただし、このままの状態では、いつ誰にショップの中身を書き換えられても不思議でないため、節[ショップ店員(ユーザ)の管理]を参照して、すぐにでも新しいIDとパスワードを作成し、adminというアカウントを消してください。
IDやパスワードが間違っていた場合、「ログインエラー」と表示されます。その場合は、「ちゃんと半角英数字で入力されているか」「大文字と小文字はちゃんと区別できているか」「余計な場所にスペースが入っていないか」などをチェックして、再度ログインを試みてください。
どうしてもログインできないときは、osCommerce技術者にお尋ねください。
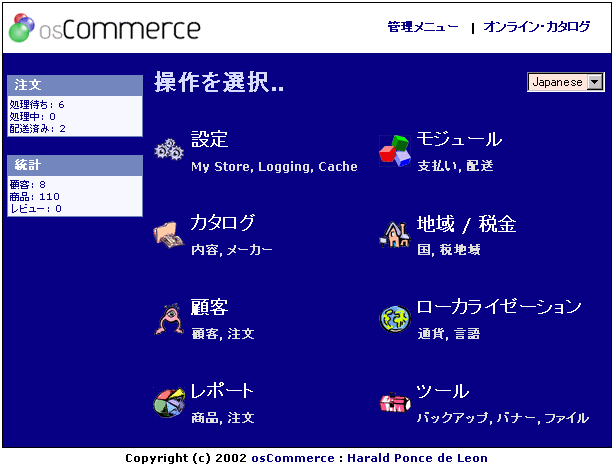
ログインに成功すると、管理メニュー画面(図[管理メニュー画面])が表示されます。
管理メニューの左側には、注文状況や統計が表示されます。これを見るだけでも、新規の注文が入ったかどうかを知ることができます。
画面右のアイコンや文字をクリックすることで、各管理ページへ入ることができます。
管理メニューに表示される各メニューグループの詳細は、節[ナビゲーションメニュー]をご覧ください。
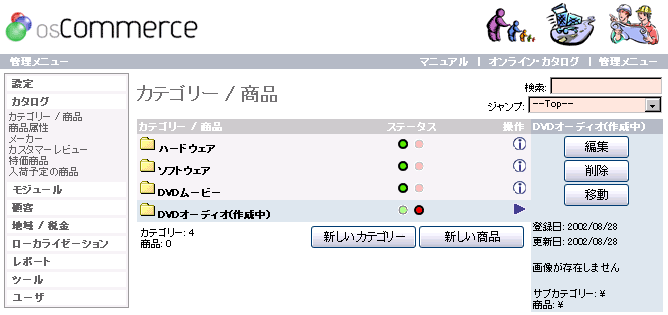
管理メニューからいずれかの管理ページに入ると、画面はこのようになります(図[ナビゲーションメニュー])。
画面左にあるのが、ナビゲーションメニューです。各管理ページが、9つのグループに分けて表示されますので、まずメニューのグループをクリックし、グループ内のメニューを開けてから、さらに各管理ページへ移動します。
9つのメニューグループのうち、普段のショップ運営で操作する必要があるのは、「カタログ」、「顧客」、「レポート」などです(章[ショップ運営編])。「設定」「モジュール」「地域/税金」「ローカライゼーション」等のメニューグループは、通常、ショップをセットアップするときなどに一度だけ設定します(章[ショップ設定編])。もちろん後から変更することも可能です。
メニューグループには、次のようなものがあります。
-
設定
-
ショップ名やメールアドレスなど、ショップの動作に関わる基本的な設定を行います。
-
カタログ
-
商品やその分類、それに付随する情報をあつかいます。
-
モジュール
-
支払いと配送について、必要な機能にあわせたモジュールを追加したり、取り外したり、個々に設定したりします。
-
顧客
-
顧客や注文に関する情報をあつかいます。
-
地域/税金
-
ショップの動作に関わる国、地域、税率に関する設定を行います。
-
ローカライゼーション
-
ショップの動作に関わる通貨や言語に関する設定を行います。
-
レポート
-
商品の販売・閲覧状況に関する統計情報を見ることができます。
-
ツール
-
ショップ内容のバックアップや、ファイル管理等のショップ運用ツール群です。
-
ユーザ
-
ショップ管理者のアカウント情報やアクセスログ記録などをあつかいます
メニューグループ内の個々の管理ページでの操作方法は、次章以降で説明します。
ショップ店員(ユーザ)の管理
店員や管理者を追加する
ショップ管理画面にログインするためには、ユーザ(1)IDとパスワードが必要です。まったくの初期状態では、管理者IDもパスワードもadminですが、このままでは悪意ある人物にログインされる恐れがあり大変危険なので、新たな管理者IDとパスワードを作成して、adminというユーザIDを消す必要があります。
また、ショップ店員が複数いる場合、それぞれにユーザIDとパスワードを作成して与えた方が、将来的な運用面でも安全です。
ショップ店員や管理者のIDを作成するには、以下の手順に従います。
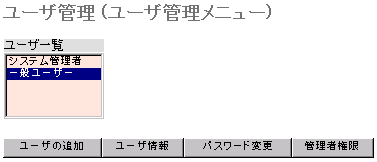
- ナビゲーションメニューから「ユーザ」「ユーザ管理」をクリックします。
- [ユーザの追加]ボタンをクリックします。
- 必要項目を入力し、[追加]ボタンを押します。
-
ユーザID
-
ログイン時に必要なユーザIDを入力します。半角英数で入力してください。すでにあるIDと重複しないように注意します。また、adminというIDは作らないことを強く推奨します。
-
パスワード
-
ログイン時に必要なパスワードを半角英数記号で入力します。なるべく他人から悟られないようなパスワードにしてください。理想的なのは8文字以上で、数字・英字・記号をそれぞれ最低1文字以上含む文字列です。adminというパスワードだけは避けてください。
-
氏名
-
店員または管理者の氏名を入力します。全角文字も使えます。
-
E-Mail
-
店員または管理者のメールアドレスを入力します。
店員の権限を変更する
節[店員や管理者を追加する]で作成した直後のユーザIDは、一般ユーザ権限しか持っていません。この状態では、商品などの追加はできますが、他のユーザを管理することはできません。該当するユーザIDに管理者権限を与えれば、すべての操作が可能になります。
ユーザIDに、管理者権限を与えたり奪ったりするには、以下のようにします。
- ナビゲーションメニューから「ユーザ」「ユーザ管理」をクリックします。
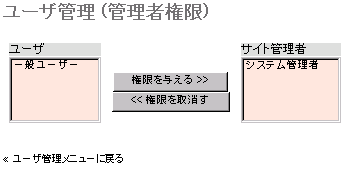
- 開いたユーザ管理メニューから、[管理者権限]ボタンをクリックします。
- 左のユーザペインから、管理者権限を与えたいユーザを選択し、[権限を与える≫]ボタンを押します。
- 逆に、管理者権限を奪って、一般ユーザとするには、右のサイト管理者ペインから、管理者権限を奪いたいユーザを選択肢、[≪権限を取消す]ボタンを押します。
ユーザIDを管理する
初期状態のadminというユーザIDは、新たな管理IDを作成した後、すぐに削除すべきです。
また、店員が辞めた時なども、ユーザIDを削除する必要があります。
ユーザIDを削除するには、以下の手順に従います。
- ナビゲーションメニューから「ユーザ」「ユーザ管理」をクリックします。
- 開いた「ユーザ管理メニュー」で、対象となるユーザを選択してから、[ユーザ情報]ボタンを押します。
- [削除]ボタンを押します。
また、パスワードを変更するときは、同じく「ユーザ管理メニュー」で、対象となるユーザを選択してから、[パスワード変更]ボタンを押します。
アクセスログを見る
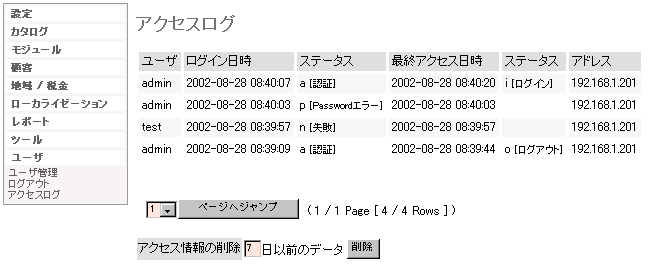
ナビゲーションメニューから「ユーザ」「アクセスログ」をクリックすることで、ショップ管理画面に、いつ誰がアクセスしてきたかといったセキュリティに関する情報を確認することができます。
なるべく頻繁にチェックして、ショップへの悪戯や攻撃を未然に防ぎましょう。
ステータス欄の各記号は、それぞれ以下のことを意味しています。
-
a [認証]
-
ユーザIDもパスワードも正規のもので、管理画面にログインできたことを示しています。身に覚えのない時間帯にこのマークがあった場合、IDやパスワードが漏洩している恐れがあります。
-
p [Passwordエラー]
-
ユーザIDは正しかったものの、パスワードが間違っていたことを示しています。単なるミスタイプの可能性が高いですが、ユーザIDがありふれたものの場合、攻撃の前兆である可能性もあります。
-
n [失敗]
-
ユーザIDそのものが正しくなかったことを示しています。表示されたユーザIDが、adminの場合、攻撃を受けている可能性が大です。
ショップ運営編
この章では、ショップ運営者が日常的・定期的に行う操作について解説します。
カテゴリーや商品を管理する
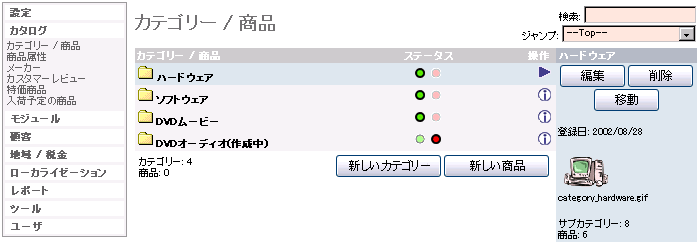
カテゴリーや商品の管理は、ナビゲーションメニューから「カタログ」グループを開き、その中にある「カテゴリー/商品」をクリックして行います。管理メニューから「内容」をクリックすればダイレクトに入ることも可能です。
新しいカテゴリーを登録するには
いきなり商品を登録する前に、取扱商品の大まかな分類(カテゴリー)を作っておきます。そうやって作ったカテゴリーの中に個々の商品を登録します。
取扱商品が多い場合は、カテゴリーの中に、さらにカテゴリーを作ることもできます。商品は、いずれかのカテゴリーの中に属することになります。
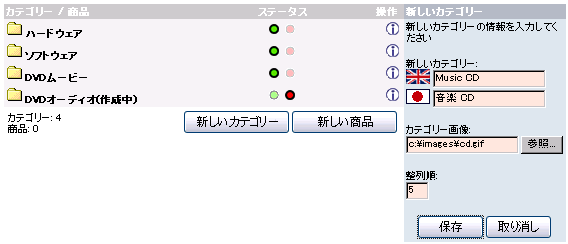
- 新しくカテゴリーを設ける場合には、表の下の[新しいカテゴリー]ボタンを押します。
- 右側に入力項目(図[カテゴリー新規登録])が表示されるので、カテゴリーの情報を入力します。
-
新しいカテゴリー
-
新しいカテゴリー名を入力します。
複数の言語が有効となっている場合、それぞれの言語でカテゴリー名を入力します。図[カテゴリー新規登録]では、英語と日本語が有効になっている例です。英国旗の横には英語でのカテゴリー名を、日の丸の横には日本語でのカテゴリー名を入力しています。
-
カテゴリー画像
-
カテゴリーの表示に使用する画像をアップロードします。[参照...]ボタンを押して、アップロードする画像ファイルを指定します。節[画像サイズについての注意点]もお読みください。
ここでアップロードした画像は、顧客が商品一覧画面で、カテゴリーを選択した時に、画面の右上に表示されます。また、カテゴリーの中にあるカテゴリー(サブカテゴリー)は、商品と並んで表示されます。商品と違って、カテゴリーには特に画像がなくてもさほど問題ありませんので、用意がなければ空白のままにしておきます。
-
整列順
-
ショップ側で複数のカテゴリーを表示するときの、表示順を指定します。ここでは整数を入力します。入力した数字が小さな順に表示されます。
- 下の[保存]ボタンをクリックして、新しいカテゴリーを登録します。
- 登録された直後のカテゴリーは、カタログに表示されないようになっていますので、表のステータス欄にある色の薄い青ランプを押して、青ランプが点灯されている状態にしてください。
こうやって最初に作られたカテゴリーは、大分類カテゴリーとなります。大分類に対する中分類・小分類といったカテゴリーを作るには、以下のようにします。
- 中央に表示される表の中のカテゴリー名をクリックして、右側にある[移動]ボタンを押すと、そのカテゴリーの内容が表示されます。逆に[戻る]ボタンを押すと、ひとつ上のカテゴリーに移動します。
- このように、作りたいカテゴリーが属する、より大きなカテゴリーの中に移動してから、[新しいカテゴリー]ボタンを押すことで、大分類に対する中分類、中分類に対する小分類といったカテゴリーを作ることができます。
新しい商品を登録するには
上のようにして用意しておいたカテゴリーの中に、該当する商品を登録します。各商品の画像をあらかじめ用意しておいてください。なお、商品を登録する前に、「節[メーカーを管理する]」で商品のメーカーを一通り登録しておくと、余計な手間がかかりません。
- 最初に、商品を登録するカテゴリーを選びます。中央に表示される表の中のカテゴリー名をクリックしてから、右側にある[移動]ボタンを押して、目的のカテゴリーを開きます。(フォルダアイコンを直接クリックすれば、1回のクリックで移動ができます。操作に慣れたらこの方法をお勧めします。)
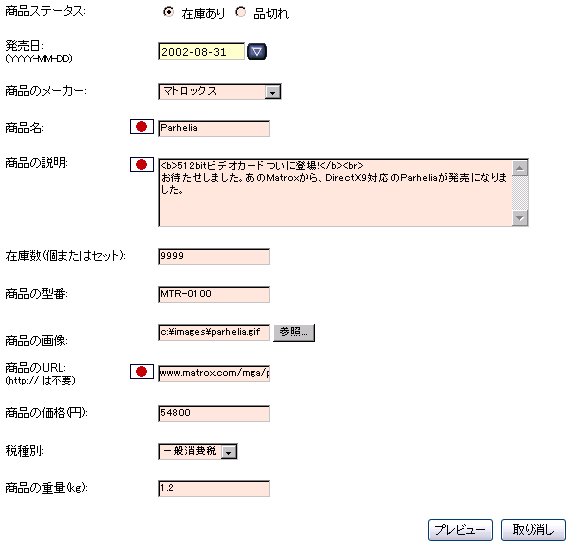
- 表の下の[新しい商品]ボタンをクリックして、入力画面を開きます。
- 入力項目に商品の情報を入力します。
-
商品ステータス
-
商品をショップ上で表示するかどうかを選択します。商品一覧画面における青ランプが在庫あり、赤ランプが在庫なし、にそれぞれ該当します。「在庫」という言葉が使われていますが、実際には在庫情報とは独立しています。(設定によっては在庫が0になると、自動的にショップに表示されなくなります。)
-
発売日
-
商品の発売日を入力します。日付形式はyyyy-mm-ddですが、特に慣れた方以外は、右の▼ボタンで日付を選択する方法をお勧めします。発売日が翌日以降の場合、その商品は「入荷予定の商品」として扱われます。
-
商品のメーカー
-
あらかじめ登録しておいたメーカーをリストボックスの中から選択します。メーカーが用意されていない、もしくは不明の場合は、'--none--'のままにしておき、メーカー登録後に修正します。
-
商品名
-
商品の名前を入力します。
複数の言語が有効になっている場合は、それぞれの言語での商品名を入力します。図[商品新規登録]は日本語のみが有効になっている時の入力画面です。
-
商品の説明
-
商品についての詳細な説明を入力します。テキストを装飾するために、HTMLタグも使えます。言語に関する注意点は「商品名」と同じです。
-
商品の在庫数
-
商品の在庫数を入力します。この数は、商品が売れた数だけ減っていき、0になると自動的にカタログへ表示されなくなりますので、十分な数をセットしてください。
-
商品の型番
-
商品の型番を入力します。商品をコード番号等で管理しているショップのための情報ですので、必要なければ空白のままで構いません。
-
商品の画像
-
商品の詳細情報のページ等で表示される商品の画像を、ここで指定してアップロードすることができます。[参照...]ボタンを押して画像ファイルを指定してください。
画像無しでも構いませんが、商品のアピール度が違いますので、ぜひ画像を用意しましょう。また、節[画像サイズについての注意点]にも目を通しておいてください。
-
商品のURL
-
商品の詳細な情報が掲載されているWebページのURLを入力します。例えば、商品のメーカーが用意しているWebページなどを指定します。URLの先頭の’http://’の部分は入力しないでください。これも無理に埋めるべき項目ではありません。
複数言語が有効な場合、それぞれの言語に応じたリンク先を設定することも可能です。メーカーのホームページURLが言語によって異なる場合等に有効です。
-
商品の価格
-
商品の価格を入力します。特に通貨単位を変更しない限り単位は「円」です。カンマや円記号、ハイフンなどは入力しないでください。
-
税種別
-
日本国内を対象とする商品で、外税の課税対象商品なら「一般消費税」を選択してください。非課税商品もしくは内税なら、'--なし--'としてください。
-
商品の重量
-
商品の重量をkg単位で入力します。ここで入力した値は、宅急便の配送料金の計算に使用されますので、なるべく実際の重量に近い数字を入力しておきましょう。
- 画面下の[プレビュー]ボタンをクリックすると、ショップに掲載される内容が表示されますので、入力した内容を確認します。修正すべき点があれば、画面下の[戻る]ボタンを押してください。
- 問題がなければ、画面下の[挿入]ボタンをクリックして、新しい商品を登録します。
カテゴリーや商品を別のカテゴリーに移動するには
すでに登録されているカテゴリーまたは商品を、別のカテゴリーの中に移動することができます。
カテゴリーや商品を移動するには、次のように操作します。
- 移動したいカテゴリーまたは商品をクリックして選びます。表の右側にカテゴリー(商品)の情報と操作ボタンが表示されます。
- 表の右側の[移動]ボタンをクリックします。
- 登録されているカテゴリーがプルダウンメニューに表示されるので、移動先のカテゴリーを選択します。
- もう一度[移動]ボタンをクリックすると、カテゴリー(商品)が指定したカテゴリーに移動されます。
商品をプレビューするには
登録された商品の情報が、どのようにショップに掲載されるのかを表示して確認することができます。
表の中の確認したい商品名をクリックすると、ショップに掲載されるのと同等の内容が表示されます。
商品をコピーするには
ひとつの商品を、同一のカテゴリー内にコピーしてテンプレート用として使ったり、異なるカテゴリーにコピーして、複数のカテゴリーに所属させたりすることができます。
商品をコピーするには、次のように操作します。
- コピーしたい商品をクリックして選びます。表の右側に商品の情報と操作ボタンが表示されます。
- 表の右側の[コピー先]ボタンをクリックします。
- 登録されているカテゴリーがプルダウンメニューに表示されるので、コピー先のカテゴリーを選択します。
- コピー方法を選択します。それぞれの意味は以下の通りです。
-
リンクコピー
-
商品情報の実体は一つで、別のカテゴリーに所属情報だけを登録するコピー方法です。実体は一つですので、この商品情報を編集すると、他のカテゴリーにコピーされた商品の情報にも反映されます。
所属情報だけを登録するため、同一カテゴリー内にはリンクコピーはできません。
同一の商品を複数のカテゴリーに所属させる場合は、通常この方法を用います。
-
重複コピー
-
商品情報の実体ごとコピーする方法です。実体が異なりますので、コピー元の商品を編集しても、コピー先の商品情報には影響ありません。
似たような商品が多数ある場合、一つだけ商品を新規登録してから、この方法で商品の種類数だけコピーし、後からそれぞれの商品情報を編集すると便利です。
- 下の[コピー]ボタンをクリックすると、指定したカテゴリーに商品をコピーします。
商品を編集するには
商品の情報を編集するには、次のように操作します。
- 編集したい商品を選びます。表の右側に商品の情報と操作ボタンが表示されます。
- 表の右側の[編集]ボタンをクリックします。
- 入力項目が表示されるので、商品の情報を編集します。各入力項目については、節[新しい商品を登録するには]を参照してください。
- 画面下の[プレビュー]ボタンをクリックします。ショップに掲載されるのと同等の内容が表示されますので、入力した内容を確認してください。
- 画面下の[更新]ボタンをクリックすると、商品の情報が更新されます。
カテゴリーや商品を削除するには
商品の情報を削除するには、次のように操作します。
- 削除したい商品を選びます。表の右側に商品の情報と操作ボタンが表示されます。
- 表の右側の[削除]ボタンをクリックします。
- 確認メッセージが表示されます。
- もう一度[削除]ボタンをクリックすると、商品が削除されます。
カテゴリーを削除する方法も、商品とほぼ同様ですが、そのカテゴリーの中に商品が含まれている場合には、商品情報ごと削除されてしまいます。その商品情報を利用するつもりなら、カテゴリー削除に先立って、商品を他のカテゴリーに移動するか、コピーしておいてください。
カテゴリーや商品を一時的に無効にするには
商品の在庫がなくなった場合や、取扱商品を変更したなどの理由で、カテゴリーや商品を一時的に無効にしたい場合は、カテゴリー/商品表のステータス欄の赤ランプを押します。
商品のステータス欄に赤ランプが点いている場合はその商品が、カテゴリーのステータス欄に赤ランプが点いている場合はその下のカテゴリーや商品すべてが、カタログに表示されなくなります。図[カテゴリーの操作]の例では、「DVDオーディオ」カテゴリーだけが無効になっていて、その中に含まれる商品すべてが、カタログに表示されません。
無効にしたカテゴリーまたは商品を再度有効にするには、該当するカテゴリーまたは商品の青ランプを押してください。
また、「設定」「在庫」の設定(節[在庫])次第では、商品の在庫数が0以下になると、自動的にその商品に赤ランプが点きますので、商品が入荷した時点で、その商品の在庫数を1以上にして、青ランプを点灯させてください。
商品に属性を加える
ひとつの商品にいくつかの属性を付け加えて、それぞれの属性ごとにオプション価格を設けることができます。
商品の属性を登録するには、次のような順番で設定を行います。
- 「色」や「サイズ」といった「商品オプション」を用意します。
- 「商品オプション」に対応した「オプション値」を作ります。「オプション値」とは、色やサイズの具体的な値です。
- それぞれの商品に「商品属性」を付け加えます。「商品属性」とは、上で用意した「商品オプション」と「オプション値」の組み合わせです。
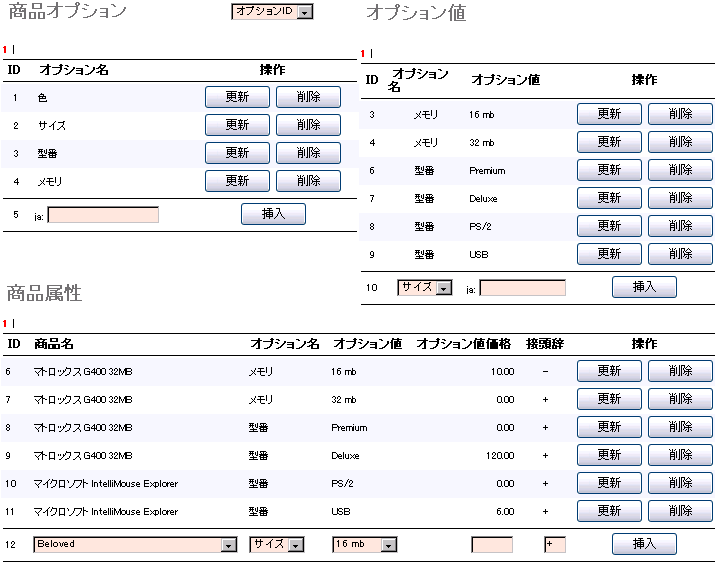
商品属性の管理は、ナビゲーションメニューから「カタログ」グループを開き、その中にある「商品属性」をクリックして行います。
商品オプションを登録するには
次のような手順で、新しい「商品オプション」を作ることができます。
- 「商品オプション」の一番下の入力欄に、オプション名を入力します。
- 入力欄の右の[挿入]ボタンをクリックすると、商品オプションが登録されます。
商品オプションを変更するには
次のような手順で、オプション名を変更することができます。
- 更新したいオプション名の右側の[更新]ボタンをクリックします。
- 入力欄が表示されるので、オプション名を編集します。
- 入力欄の右側の[更新]ボタンをクリックすると、商品オプションが更新されます。
商品オプションを削除するには
次のような手順で、「商品オプション」を削除することができます。
- 削除したいオプション名の右側の[削除]ボタンをクリックします。
- 削除できる商品オプションの場合には、「このオプションは、商品とオプション値にリンクしていません-削除しても安全です。」というメッセージが表示されます。
- もう一度[削除]ボタンをクリックすると、商品オプションが削除されます。
削除しようとする「商品オプション」に対応する「オプション値」がすでに作られていて、「商品属性」として使用されているときには、その「商品オプション」を削除することはできません。
この場合には、次のようなメッセージが表示されます。
「このオプションは、商品とオプション値にリンクしています-削除することは安全ではありません。」
商品に追加されている「商品属性」を先に削除してください。
オプション値を登録するには
次のような手順で、「オプション値」を作ることができます。
- 「オプション値」の表の下に表示されているプルダウンメニューから、オプション名を選択します。
- 右側の入力欄に、オプションの値を入力します。
- 入力欄の右の[挿入]ボタンをクリックすると、オプション値が登録されます。
オプション値を更新するには
次のような手順で、「オプション値」を変更することができます。
- 更新したいオプション値の右側の[更新]ボタンをクリックします。
- 入力欄が表示されるので、オプション名とオプション値を編集します。
- 入力欄の右の[更新]ボタンをクリックすると、オプション値が更新されます。
オプション値を削除するには
次のような手順で、「オプション値」を削除することができます。
- 削除したいオプション値の右側の[削除]ボタンをクリックします。
- 削除できるオプション値の場合には、「このオプションは、商品とオプション値にリンクしていません-削除しても安全です。」というメッセージが表示されます。
- もう一度[削除]ボタンをクリックすると、オプション値が削除されます。
削除しようとする「商品オプション」と「オプション値」の組み合わせが、「商品属性」として使用されてるときには、その「オプション値」を削除することはできません。この場合には、次のようなメッセージが表示されます。
「このオプションは、商品とオプション値にリンクしています-削除することは安全ではありません。」
商品に追加されている「商品属性」を先に削除してください。
商品属性を登録するには
次のような手順で、「商品属性」を登録することができます。
- 「商品属性」の一番下に表示されているプルダウンメニューから「商品名」を選択します。
- プルダウンメニューから「オプション名」を選択します。
- プルダウンメニューから、「オプション値」を選択します。
- 「オプション値価格」を入力します。これは、このオプション値を選択した場合に増減する価格を表します。単位は通常「円」です。
- 「接頭辞」を入力します。「オプション値価格」が商品の価格にプラスされる場合は「+」を、マイナスされる場合は「-」を入力します。
- 入力欄の右の[挿入]ボタンをクリックすると、「商品属性」が登録されます。
商品属性を更新するには
次のような手順で、「商品属性」を変更することができます。
- 更新したい商品属性の[更新]ボタンをクリックします。商品属性がたくさんある場合には、左上のページ切り替え機能を利用します。
- 入力項目が表示されるので、商品属性を編集します。
- 入力欄の右の[更新]ボタンをクリックすると、商品属性が更新されます。
商品属性を削除するには
次のような手順で、「商品属性」を削除することができます。
- 削除したい商品属性の右側の[削除]ボタンをクリックします。
- 操作の確認のため、[確認]ボタンが表示されます。
- [確認]ボタンをクリックすると、商品属性が削除されます。
メーカーを管理する
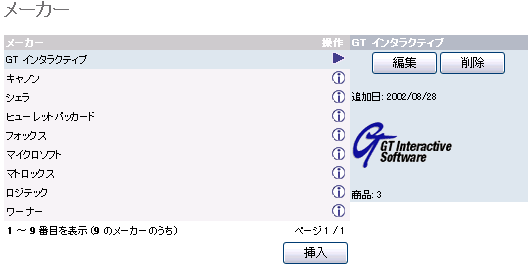
各商品のメーカー情報の管理は、ナビゲーションメニューから「カタログ」グループを開き、その中にある「メーカー」をクリックして行います。管理メニューから「メーカー」をクリックすればダイレクトに入ることも可能です。
ここで登録したメーカーは、商品を登録・編集するときの「商品のメーカー」にプルダウンメニューとして表示されます。
メーカーを登録するには
次のような手順で、メーカーを登録することができます。
- [挿入]ボタンをクリックします。
- 画面の右側に入力項目が表示されるので、メーカーの情報を入力します。
-
メーカー名
-
メーカーの名前を入力します。
-
メーカー画像
-
ロゴなどの画像をアップロードすることができます。[参照...]ボタンを押して画像ファイルを指定します。節[画像サイズについての注意点]にも目を通しておいてください。
ここでアップロードした画像は、顧客が商品一覧画面で、メーカーを選択した時に、画面の右上に表示されます。商品と違って、メーカーには特に画像がなくてもさほど問題ありませんので、用意がなければ空白のままにしておきます。
- 下の[保存]ボタンをクリックして、メーカーを登録します。
メーカーの情報を更新するには
次のような手順で、メーカーの情報を変更することができます。
- 更新したいメーカーを選びます。表の中の編集したいメーカーの右側の[操作]の欄をクリックすると、表の右側にメーカーの情報が表示されます。
- 右側の[更新]ボタンをクリックします。
- 入力項目が表示されるので、内容を編集します。
- 下の[保存]ボタンをクリックすると、メーカー情報が更新されます。
メーカーを削除するには
次のような手順で、メーカーを削除することができます。
- 削除したいメーカーを選びます。表の中の編集したいメーカーの右側の[操作]の欄をクリックすると、表の右側にメーカーの情報が表示されます。
- 右側の[削除]ボタンをクリックします。
- 削除しようとするメーカーにリンクされた商品が登録されている場合には、次のような警告メッセージが表示されます。「警告:このメーカーには14個の商品がまだリンクされています!」
- もう一度[削除]ボタンをクリックすると、メーカーが削除されます。
カスタマーレビューを管理する
カスタマーレビューは、商品についての意見を、ショップの利用者が直接投稿することができる機能です。利用者が入力を誤ってしまったときや、誹謗、中傷など、本来の目的以外で利用されたときに、投稿された内容を編集したり削除することができます。
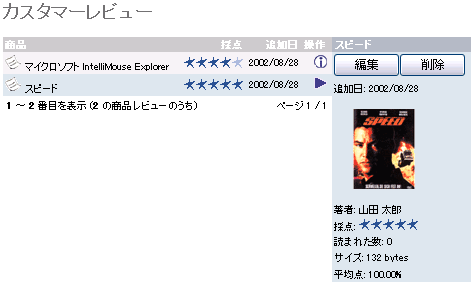
ナビゲーションメニューから「カタログ」グループを開き、その中にある「カスタマーレビュー」をクリックすると、投稿内容の一覧が表示されます。
カスタマーレビューを見るには
投稿されたカスタマーレビューの内容を見るには、投稿内容の一覧の中の商品名をクリックします。そうすると、カスタマーレビューの内容がプレビュー表示されます。
カスタマーレビューを編集するには
投稿された内容を編集するには、次のような操作をします。
- 更新したいカスタマーレビューを選びます。表の中の編集したいカスタマーレビューの右側の[操作]の欄をクリックすると、表の右側に情報が表示されます。
- [編集]ボタンをクリックします。
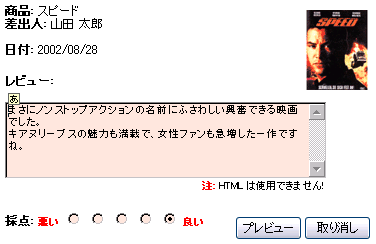
- 投稿された内容が表示されるので、内容を編集します(図[レビュー編集])。
- 下の[プレビュー]ボタンをクリックして、変更した内容を確認します。
- 下の[更新]ボタンをクリックすると、カスタマーレビューが更新されます。
カスタマーレビューを削除するには
投稿されたカスタマーレビューを削除するには、次のような操作をします。
- 削除したいカスタマーレビューを選びます。表の中の編集したいカスタマーレビューの右側の[操作]の欄をクリックすると、表の右側に情報が表示されます。
- 右側の[削除]ボタンをクリックします。
- 確認メッセージが表示されます。
- もう一度[削除]ボタンをクリックすると、カスタマーレビューが削除されます。
特価商品を管理する
お買い得な特別価格で販売している商品を、ショップの「特価商品」機能でアピールすることができます。
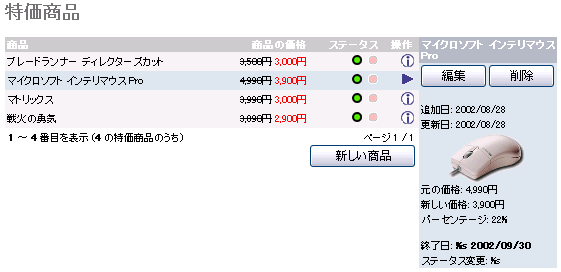
特価商品の管理をするには、ナビゲーションメニューから「カタログ」グループを開き、その中にある「特価商品」をクリックします。
特価商品を登録するには
次のような操作で特価商品を登録します。
- [新しい商品]ボタンをクリックします。
- プルダウンメニューに商品が表示されるので、特別価格を設定したい商品を選択します。
- 特別価格の入力欄には、新しい価格を入力するか(通常、単位は「円」です)、割引率に’%’を付けて入力します。例えば、’20%’と入力すれば2割引きです。あくまで「割引率」であり「掛率」ではありませんので、ご注意ください。
- 終了日の欄には、特価の終了予定日を入力します。日付形式はdd-mm-yyyyですが、特に慣れるまでは、▼ボタンをクリックして日付を選択した方が良いでしょう。
- [挿入]ボタンをクリックすると、特価商品が登録されます。価格が自分の意図する値となっているか、良く確認してください。
特価商品の価格を変更するには
次のような操作で特価商品の価格を変更します。
- 更新したい特価商品を選びます。表の中の編集したい特価商品の右側の[操作]の欄をクリックすると、表の右側に情報が表示されます。
- [編集]ボタンをクリックします。
- 入力欄が表示されるので、価格を編集します。各入力項目の注意事項は、節[特価商品を登録するには]をご覧ください。
- [更新]ボタンをクリックすると、価格が変更されます。
特価商品を削除するには
次のような操作で特価商品を削除できます。
- 削除したい特価商品を選びます。表の中の編集したい特価商品の右側の[操作]の欄をクリックすると、表の右側に情報が表示されます。
- [削除]ボタンをクリックします。
- 確認メッセージが表示されます。
- 再度[削除]ボタンをクリックすると、特別価格が削除されます。これ以後は、ショップには平常価格が表示されることになります。
入荷予定の商品を管理する
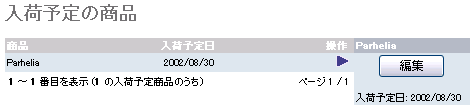
入荷予定の商品ということで、近日中に入荷する商品を公開することができます。入荷予定の商品の一覧を見るには、ナビゲーションメニューから「カタログ」グループを開き、その中にある「入荷予定の商品」をクリックします。
入荷予定の商品を登録するには
基本的には、入荷予定の商品も、ごく普通の商品として扱いますので、入荷予定の商品を登録するには、節[新しい商品を登録するには]に従います。その際、発売日を設定することを忘れないでください。
入荷予定の商品を編集するには
編集したい入荷予定の商品を選び、[編集]ボタンを選んで編集します。操作方法は通常の商品編集と同じですので、節[商品を編集するには]を参照してください。
なお、入荷予定の商品が入荷した場合は、発売日を今日以前に変更するだけで、「入荷予定の商品」という取扱いではなくなります。また、あらかじめ設定しておいた発売日が来た場合でも、自動的に「入荷予定の商品」ではなくなります。
顧客を管理する
ショップでアカウントを作成した利用者について、登録されている氏名や住所、電子メールアドレスなどの情報を確認したり、変更することができます。
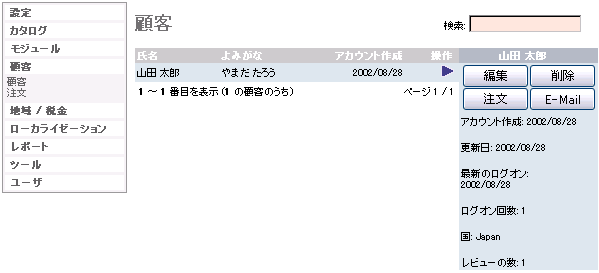
システム管理メニューの「顧客」をクリックすると、顧客名の一覧が表示されます(図[顧客一覧])。
ナビゲーションメニューから「顧客」グループを開き、その中にある「顧客」をクリックすると、顧客名の一覧が表示されます。管理メニューから「顧客」をダイレクトに指定することも可能です。
顧客情報を確認・編集するには
次のような操作で顧客情報を確認・編集することができます。
- 対象となる顧客を選びます。一覧の中の顧客名をクリックすると、その顧客が選択されたことになります。顧客が数多くいて見つからない場合などは、右上の検索欄に顧客の氏名を入力して、検索することもできます。
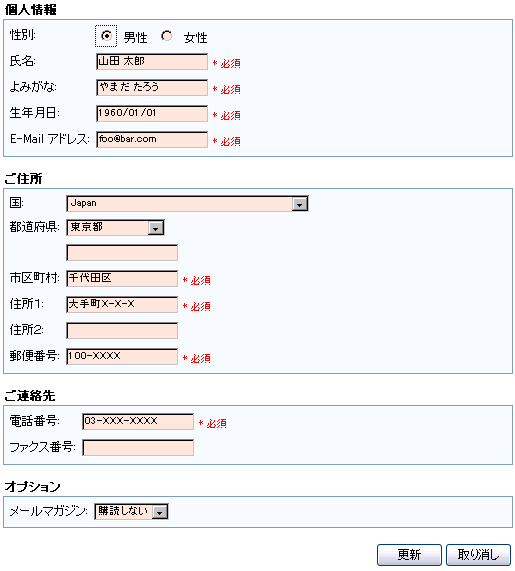
- 選択された顧客名を再度クリックするか、右側の[編集]ボタンをクリックすると、その顧客の情報が表示されますので(図[顧客編集])、ここで顧客情報を確認します。必要があれば、顧客情報を編集します。
- 確認のために顧客情報を表示したのであれば[取り消し]ボタンを、編集した情報を登録する場合には[更新]ボタンをクリックします。
その他顧客を管理するには
次のような操作で顧客と連絡を取ったり、顧客の注文履歴を確認することができます。
- 対象となる顧客を選びます。一覧の中の顧客名をクリックすると、その顧客が選択されたことになります。顧客が数多くいて見つからない場合などは、右上の検索欄に顧客の氏名を入力して、検索することもできます。
- いたずらなどで作成された顧客のアカウントを削除するには、右側の[削除]ボタンをクリックします。確認メッセージが出ますので、再度、[削除]ボタンを押してください。その際、その顧客が書いたカスタマーレビューも同時に消すかどうかを選択できます。
- 顧客の注文履歴を確認するには、右側の[注文]ボタンをクリックします。注文内容の処理については、節[注文を管理する]をご覧ください。
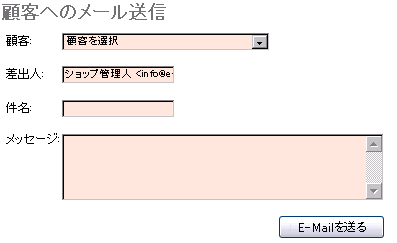
- 顧客に電子メールを送付するには、右側の[E-mail]ボタンをクリックします。顧客が正しく選択されていることと、差出人のメールアドレスが正しいことを確認し、件名とメッセージを入力して、画面下の[E-mailを送る]ボタンをクリックしてください。
注文を管理する
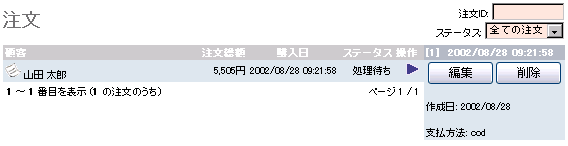
注文の内容は、ナビゲーションメニューから「顧客」グループを開き、その中にある「注文」をクリックすることで見ることができます。管理メニューから「顧客」の下にある「注文」をダイレクトに指定しても入れます。
注文の内容を確認・編集するには
次のような操作で、注文の内容を確認したり編集したりすることができます。
- 対象となる注文を選び、[編集]ボタンをクリックします。注文が多くて見つからない場合などは、画面右上の「ステータス」プルダウンメニューから絞り込みます。さらに注文IDが判っている場合には、画面右上に注文IDを直接入力してEnterキーを押せば、すぐに目的の注文の編集モードになります。
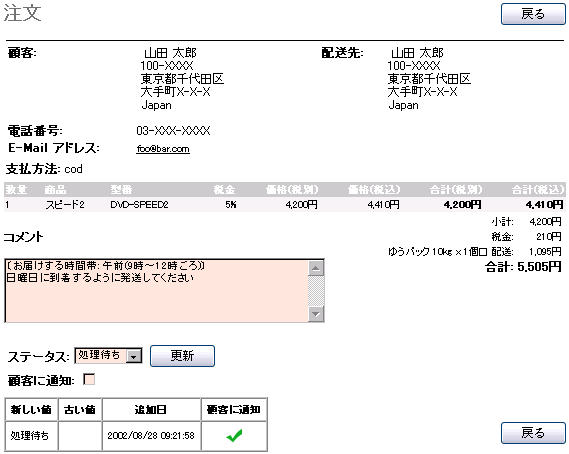
- 注文内容が表示されるので、内容を確認します。必要があれば、コメントやステータスを編集します。
- 確認のために注文内容を表示したのであれば[戻る]ボタンを、編集した内容を登録する場合には[更新]ボタンをクリックします。
支払い方法については基本設定を参照してください。
コメント欄には、顧客からのコメントが表示されますが、それにメッセージを付け加えることができます。ここで更新した内容は、顧客からも「アカウント」→「履歴」で見ることができます。
ステータスは、注文内容の処理がどこまで進んでいるかを次の3ステップで表すものです。
-
処理待ち
-
顧客の注文をまだ処理していない状態です。
-
処理中
-
顧客の注文を確認し、商品の手配を行っている状態です。
-
配送済み
-
顧客への商品発送を完了した状態です。
注文の処理に合わせてステータスを更新すると、進行状況を確実に管理することができます。このステータスは、顧客からも「アカウント」→「履歴」で確認することができます。
また、ステータスを更新する際には、「顧客に通知」チェックボックスの状態を確認しておきます。ここがチェックされた状態だと、ステータスが更新されるたびに顧客にその旨のメールが送られます。
注文を削除するには
次のような操作で、注文の内容を削除することができます。
- 注文の一覧の中から、行を選んでクリックし、削除したい注文を選択します。
- 画面右に操作ボタンが表示されます。
- [削除]ボタンをクリックします。
- 確認メッセージが表示されます。
- [OK]ボタンをクリックすると、注文が削除されます。
統計を見る
ショップのどの商品が来店者に興味を持たれているのか、どの商品が売れているのか、どの顧客の注文が多いのかを知ることができます。これらの情報を活用して、販売に結びつけましょう。
統計を見るには、ナビゲーションメニューから「レポート」グループを開き、その中の「商品の閲覧回数」、「商品の購入回数」、「顧客の注文総額」をクリックします。
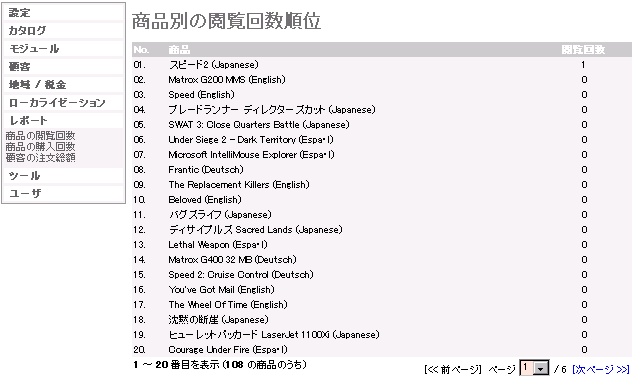
商品の閲覧回数
顧客が商品のページを見た回数の多い順に表示されます。商品名をクリックすると、商品の掲載内容を見ることができます。
どんな商品が興味を持たれているのかが分かるので、商品の説明文を「購入してみようか?」と思わせるような内容に変えるなどの工夫をすることができます。
また、あまり興味をもたれなかった商品の場合は、特価商品にするなどして顧客に興味を持ってもらえるようにする判断材料にもなります。
商品の購入回数
商品の販売数の多い順に表示されます。商品名をクリックすると、商品の掲載内容を見ることができます。
どの商品がどれだけ売れたのかを知ることができるので、「商品別閲覧数」と比較すると、興味を持たれた商品が購入にまでいたった確率を検討することができます。
顧客の注文総額
顧客の購入金額の多い順に表示されます。顧客の名前をクリックすると、顧客の情報を見ることができます。
どの顧客がいくら購入しているのかを知ることができるので、ターゲットとする顧客に合わせた商品のプロモーションを行うときなどに参考になります。
osCommerceには、ショップを管理する様々なツール群があります。管理メニューから「ツール」をクリックすることで、どんなツールがあるかを確認することができます。
これらのツール群を使いこなすことで、より効果的なショップの運営が可能となります。
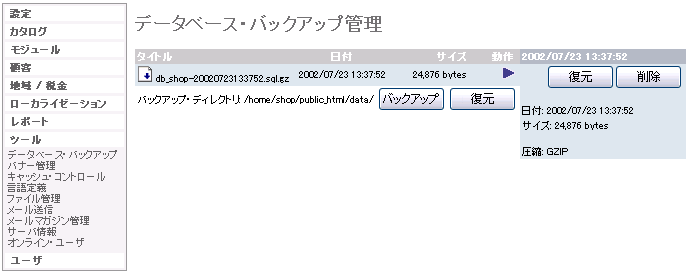
osCommerceで管理しているデータのバックアップは、ナビゲーションメニューから「ツール」グループを開き、その中にある「データベース・バックアップ」をクリックして行います。管理メニューから直接「バックアップ」をクリックすることでも、この画面に入ることができます。
データのバックアップをとることで、商品情報や、顧客や注文の情報など、ショップを運営するための重要なデータを保存することができます。次のような手順で、頻繁にデータをバックアップしておきましょう。
- [バックアップ]ボタンをクリックします。
- バックアップ方法を選びます。
-
ファイル形式
-
-
GZIPを使用
-
ショップ情報をGZIP形式で圧縮します。一番おすすめです。
-
ZIPを使用
-
ショップ情報をZIP形式で圧縮します。Windowsで一般的な圧縮形式ですが、サーバが対応していない場合があります。
-
非圧縮
-
ショップ情報はプレーンテキストのままです。この形式で保存するとサイズが大きくなる上、ダウンロードする際に顧客個人情報を漏洩する危険性が高くなります。
-
ダウンロードのみ
-
これがチェックされていると、ショップ情報はサーバに残らず、お使いのコンピュータにダウンロードされます。
- 再度[バックアップ]ボタンをクリックすると、「ダウンロードのみ」にチェックした場合は、[ファイルのダウンロード]ダイアログが表示されますので、適切な場所に保存してください。
「ダウンロードのみ」にチェックしなかった場合は、サーバにファイルが保存されます。バックアップ一覧に今作られたファイルがあることを確認してください。
ここで保存されるデータファイルは、osCommerceのデータを管理しているデータベースエンジンであるMySQL形式のデータです。このデータファイルがあれば、ショップの次のような情報を復元することができます。
- ショップの設定
- カテゴリー、商品、商品属性、メーカーの情報
- 顧客情報
- 注文情報
データの復元方法については、osCommerceの技術サポートを担当しているスタッフにおたずねください。この画面からご自身で復元することもできますが、古い情報を「復元する」ということは、新しい情報を破棄することでもありますので、慎重に行う必要があります。
なお、このバックアップデータファイルには、カテゴリー、商品、メーカーの画像はふくまれていません。これらについては別途バックアップをとっておいてください。
osCommerceには、バナー広告を表示する機能があります。バナーの表示履歴、クリック履歴などを後から調べることも可能ですし、ある一定の期間だけ表示するといった使い方も可能です。
もちろん、他社の広告だけでなく、自社の宣伝等にも使えます。
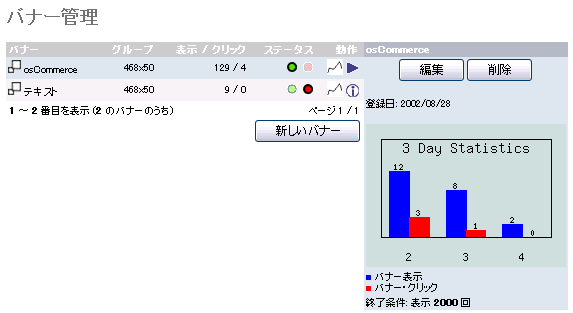
バナーを登録・削除・確認するには、ナビゲーションメニューから「ツール」グループを開き、その中にある「バナー管理」をクリックします。管理メニューから直接「バナー」をクリックすることでも、この画面に入ることができます。
この画面では、各バナーの累計表示回数・クリック回数を見ることができます。さらに、バナーを選択することにより、そのバナーが最近3日間にどれだけ表示されたか、どれだけクリックされたか、をグラフィカルに知ることができます。また、ステータスランプを青く点灯させることでバナーを有効にしたり、赤く点灯させることで無効にしたりすることも可能です。
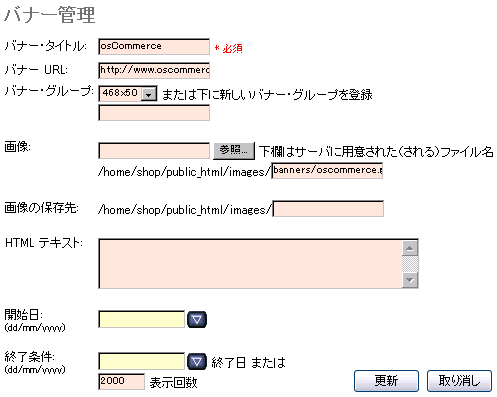
新たにバナーを登録するには、[新しいバナー]ボタンをクリックし、編集画面に情報を入力していきます。
-
バナータイトル
-
バナーに名前をつけます。画像バナーの場合、この文字列がalt属性となります。
-
バナーURL
-
バナーをクリックした時のリンク先を入力します。http://から入力してください。HTMLテキストを入力した場合には、無効となります。
-
バナーグループ
-
本来、バナーをグループに分けて、を表示する大きさ・位置などを決めるためのものですが、現在は「468x50」というグループ以外は実装されていません。バナーを表示するためには、このグループを選択してください。
-
画像
-
新規登録時など、画像を新たにアップロードする場合は、参照ボタンをクリックして、登録したい画像を選びます。画像サイズは横468pixel、縦50pixelを推奨しますが、それ以外のサイズでも特に歪んだりはしません。
すでにサーバに登録された画像をそのまま使う場合には、上の欄は空欄としておき、すぐ右下にある入力欄を利用します。この場合、画像がアップロードされたり上書きされたりはしません。
-
画像の保存先
-
画像の新規登録時にのみ意味を持ちます。サーバ上でのバナー画像の保存先を、商品画像などとは異なるディレクトリにしたい場合に入力してください。その際、ディレクトリ名の最後に'/' (スラッシュ)を必ずつけます。
その場合、該当するディレクトリをあらかじめ作成しておき、適切な権限を与えておく必要があります。
-
HTMLテキスト
-
バナーを画像ではなく、HTMLテキストとしたい場合には、ここに入力します。他のサーバにある画像ファイルを指定したい時などは、この入力欄に<img>タグで指定します。ただし、バナーURLで入力したリンク先は自動生成されません。自分でhref指定する必要があります。また、SSLを利用しているショップの場合、<img>タグで指定する画像は、https://で指定しないと、顧客がログインする際などにブラウザが警告を発します。さらに、HTMLテキストを利用して表示されたバナーは、表示数はカウントされますが、クリック数はカウントされません。
画像とHTMLの両方を一つのバナー情報に入力した場合、実際に表示されるのはHTMLテキストバナーの方です。画像バナーを表示したい場合は、HTMLテキスト全て削除してください。
-
開始日
-
バナーを表示しはじめる日(翌日以降)を指定します。その日が到達するまで、バナーは表示されません。
-
終了条件
-
バナー表示を終了する条件には、日付または表示回数のいずれかを選択できます。両方を選択しても、終了日だけを選択されたのと同じです。
終了日を指定した場合、その日が到達した時、自動的にバナーが非表示状態になります。
表示回数を指定した場合、累計表示回数がその回数になった時点で、自動的にバナーが非表示状態になります。あくまで通算の表示回数との比較であり、番号をセットしてからの表示回数ではありません。
すでに登録してあるバナーを変更するには、対象となるバナーを選択してから画面右の[編集]ボタンをクリックします。編集画面での操作は、新規登録時と同じです。
osCommerceから、アカウントを持っている顧客にメールを送ることもできます。ちょっとした連絡などに便利です。
ナビゲーションメニューから「ツール」グループを開き、その中にある「メール送信」をクリックします。
各項目を選択・入力し、[E-Mailを送る]ボタンをクリックすると、メールが送付されます。
-
顧客
-
顧客のドロップダウンリストボックスから、メールを送りたい顧客を選びます。
-
差出人
-
「設定」「ショップ」で「E-Mailの差出人」として指定したメールアドレスが自動的に入力されています。変更したい時だけ、直接書き換えます。
-
件名
-
メールのSubjectです。
-
メッセージ
-
内容を記述します。
osCommerceには、顧客にメールマガジンを送付する機能があります。
このメールマガジンには大きく分けて2種類あります。
-
newsletter
-
ショップにおいて「メールマガジンを購読する」にチェックを入れた顧客全員に対して送られる、より一般的な意味での「メールマガジン」です。通常、ショップ全般についての情報をメインとします。
-
product_notification
-
「商品情報のお知らせ」で希望した顧客にだけ送られる「商品情報」です。商品個別に指定することも、全商品を対象とすることもできます。
新しいメールマガジンを送付するには、以下の手順に従います。
- ナビゲーションメニューから「ツール」「メールマガジン管理」をクリックします。
- [新しいメールマガジン]ボタンをクリックします。
-
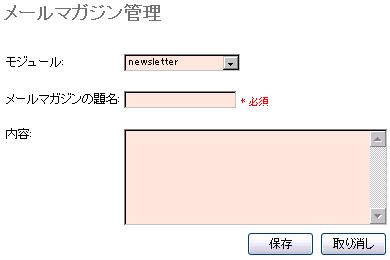
メッセージ作成画面になりますので、各項目を選択・入力します。
-
モジュール
-
newsletterかproduct_notificationのいずれかを、目的に応じて選択します。
-
メールマガジンの題名
-
メールマガジンのSubjectです。不特定多数が対象ではないので、「未承諾広告※」という文字列は必要ありませんが、SPAMメールと間違われないような文言にするべきです。
-
内容
-
メールマガジンの本文を入力します。
入力が完了したら、[保存]ボタンを押します。
- 一度、メールマガジン一覧画面(図[メールマガジン一覧表示])に戻りますので、そこに先ほど作成したメールマガジンが存在することを確認して、選択します。
- 画面右の[ロック]ボタンをクリックして、メールマガジンの内容を確定します。作成したメールマガジンはロックすることで初めて送信可能となります。
- 新たに表示された操作ボタンの中から[送信]をクリックします。メールマガジンがnewsletterの場合は、送信確認画面が出ますので、受信する顧客数を確認してから、[送信]ボタンをクリックして完了です。
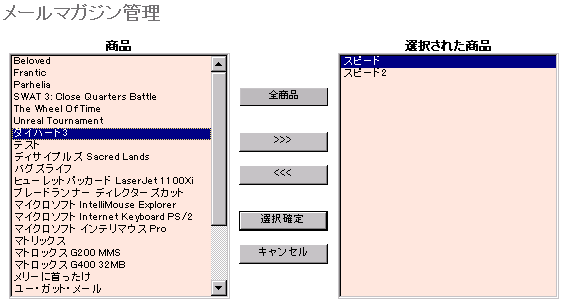
- product_notificationを送る場合には、さらに商品選択画面に入りますので、ここで、どの商品情報を欲しがっている顧客に送るかを選択します。左の商品ペインで商品を選択してから、[≫]ボタンを押すことで、その商品が選択されます。逆に、右の選択された商品ペインで商品を選択してから、[≪]ボタンを押すことで、選択は解除されます。
図[商品情報選択画面]の例では、「個別商品のお知らせ」で「スピード」と「スピード2」についての新着情報を希望した顧客および、「全商品のお知らせ」をチェックしている顧客に送られることになります。
必要な選択が終了したら、[選択確定]ボタンを押します。
なお、[選択確定]の代わりに[全商品]ボタンを押した場合、「全商品のお知らせ」をチェックしている顧客はもちろん、「個別商品のお知らせ」に一つ以上チェックしている顧客全員にも送られることになります。
- 送信確認画面が出ますので、受信する顧客数を確認してから、[送信]ボタンをクリックして完了です。
ナビゲーションメニューの「オンラインユーザ」をクリックすると、現在、ショップに訪れている顧客一覧を見ることができます。ログインしているかどうか、しているならそれが誰か、いつからショップにいるか、等の情報が判ります。
ナビゲーションメニューから「ファイル管理」をクリックすると、サーバ上のファイルを操作する画面になります。ここから、画像ファイルのアップロードや削除などができますが、Unixにおけるファイルの所有者やパーミッションといった概念をご理解いただいている方以外は、利用しない方が無難です。
その他、「キャッシュコントロール」「言語定義」「サーバ情報」については、osCommerce技術者にとっては必要な情報ですが、ショップ運用上は特に気にする必要はありません。
ショップ設定編
この章では、ショップの設定について解説します。ここでの設定は、通常、ショップの開設時になされるものであり、特に必要がなければ後から変更する必要はありません。
基本設定
メニューグループの「設定」に含まれる各管理画面では、ショップの基本的な情報を設定します。
いずれも、設定を変更したい項目を選んでから、画面右の[操作]ボタンをクリックし、新しい値を入力・選択してから[更新]ボタンを押して変更を確定します。
以下、それぞれの設定項目について解説します。
なお、ここに載っていない項目は、特に変更する必要がない、または、技術的に高度な項目なので、なんらかの理由であえて変更したい場合は、osCommerce技術者にご相談ください。
ショップ基本情報
-
ショップ名
-
ショップの名前を指定します。
-
ショップ・オーナー
-
ショップ経営者の名前を入力します。アカウントを作ったり注文した時に、顧客に送られるメールの差出人名がこの名前になります。
-
E-Mail Address
-
ショップの対応窓口となるメールアドレスを、送信者名や< >といった記号を抜いて、記入します(例foo@bar.com)。アカウントを作ったり注文した時に、顧客に送られるメールの送付元アドレスがこのアドレスになります。
アカウント作成メールや注文時の確認メールにおけるFrom行は、"ショップ・オーナー" < E-Mail Address >という表記になります。
-
E-Mailの差出人
-
ショップの玄関口となるメールアドレスを、送信者名を含めた形で記述します(例owner <foo@bar.com>)。ショップ管理画面から送るメールやメールマガジンのFrom行がそのままこの表記アドレスになります。
-
国
-
ショップが物理的に存在する国を指定します。通常はJapanです。
-
地域
-
ショップが物理的に存在する地域を指定します。通常は、ショップ配送元の都道府県です。宅配便などの配送モジュールを利用する場合には、こことは別に節[配送/パッキング]にて指定する必要があります。
-
特別な注文通知メールを送信
-
顧客が注文をした時に、注文控えが顧客のE-Mailアドレスに送付されますが、そのカーボンコピーを別のアドレス(通常、ショップ管理者)にも送る場合は、ここに送付先メールアドレスを記入します。送信者名や< >といった記号を抜いたアドレスを指定します。
-
税金の端数処理
-
消費税などの税金計算で発生した1円未満の数字をどのように処理するかを決めます。dropが切り捨て、roundが四捨五入、raiseが切り上げです。初期設定値はroundです。なお、この端数処理は、外税扱いの買上金額全体に対して最終的に一度だけ行われます。
最小値
この画面で設定するのは、ほとんどが顧客がアカウント・送付先・レビューなど、何らかの情報を入力する際の最小文字数です。
悪戯による入力が多い場合などは、これらの最小文字数を増やすことで、少しは効果があるかもしれません。
最大値
-
アドレス帳の登録数
-
顧客がアカウント標準の送付先以外に保存することのできる送付先の最大登録数を指定します。
-
検索結果
-
商品検索結果を表示する際に、ページを区切る単位を指定します。検索結果だけでなく、ショップにおける商品一覧画面や、管理画面の顧客一覧や注文一覧といった一覧画面のほとんどが、この数字を元にページを区切ります。
-
ページ・リンク
-
商品リストや購入履歴の一覧表示で、ページの下に表示されるページ番号のリンク数の最大値を指定します。
-
メーカー・リスト
-
ショップ画面左の「メーカー」ボックスにおいて、リストボックスとして表示しうる最大メーカー数を指定します。メーカー数がこの数字を超えたり、0を指定した場合は、ドロップダウンリストボックスして表示されます。
-
メーカー選択サイズ
-
ショップ画面左の「メーカー」ボックスに表示されるリストボックスの行数を指定します。1を指定した場合には、ドロップダウンリストボックスになります。
イメージ
-
小さな画像の横幅
-
新着商品・特価商品・カスタマーレビューなど、ボックス内に表示される商品画像のwidth属性を指定します。詳細画面の画像もこのサイズで表示されます。
-
小さな画像の高さ
-
商品画像のheight属性をここで指定します。その他は、上項目と同じです。
-
ヘッダ画像の横幅
-
商品一覧画面で、カテゴリーやメーカーを選ぶと、「取り扱い商品」という文字の右側に、選択されたカテゴリー、またはメーカーの画像が表示されますが、その画像のwidth属性を指定します。
-
ヘッダ画像の高さ
-
「ヘッダ画像の横幅」と同じですが、こちらはheight属性を指定します。
-
サブカテゴリー画像の横幅
-
商品一覧画面で、ボックスからカテゴリーを選択した時などに、商品と並んで表示される、サブカテゴリーボタン画像のwidth属性をここで指定します。
-
サブカテゴリー画像の高さ
-
「サブカテゴリー画像の横幅」と同じですが、こちらはheight属性を指定します。
-
画像サイズを計算
-
ここをtrueにすると、横幅か高さのいずれかを空文字にした場合、指定された側のドット数から自動的に、オリジナル画像が歪まないなwidthまたはheight属性値を計算・表示します。ただし、画像サイズを計算できるのは、JPEG,GIF,PNG,SMFの4種類だけです。
-
画像を要求
-
trueの場合、商品・カテゴリー・メーカー(以下オブジェクト)の画像ファイルを指定していなくても、<img>タグを生成するので、画像をあえてアップロードしなかったオブジェクトには、×印が表示されてしまいます(IEの場合)。これを、falseにすると、画像を最初からアップロードしなかったオブジェクトには、<img>タグ自体が作成されないため、画像が無くてもそれほど目立たなくなります。デフォルトはtrueですが、falseにすることをおすすめします。
画像サイズについての注意点
osCommerceでは、商品・カテゴリー・メーカーの画像ファイルを表示する時には、ボックスなどにうまく収まるように、<img>タグのwidth属性およびheight属性を利用しています。
「設定」「イメージ」における横幅や高さのパラメータは、それぞれ、width属性とheight属性を指定するものです。「画像サイズを計算」をtrueにした場合、width属性を空欄にすればheight属性からwidth属性を、height属性を空欄にすればwidth属性からheight属性を、それぞれ計算して表示します。
この「画像サイズを計算」機能を使う場合、一般に、「小さな画像」については横幅を100にして高さを空欄に、「ヘッダ画像」については横幅を空欄にして高さを40に、サブカテゴリー画像については、横幅を100にして高さを空欄にすることで、全体的な収まりが良くなるはずです。
「画像サイズを計算」をfalseにした場合は、横幅と高さのいずれか一方が空欄だと、width属性もheight属性も出力されず、結果的に原寸表示となります。
横幅と高さの両方を1以上の値で指定した場合、その値がそれぞれwidth属性、height属性として出力されますので、「画像サイズを計算」の設定は無関係になります。画像サイズをあらかじめ揃えてからアップロードする場合は、この設定の方が処理速度の点でも有利です。
注意すべき点は、上で指定されるwidth属性とheight属性は、単にブラウザ上の表示サイズにすぎず、画像自身のファイルサイズには変化がないことです。
そのため、最近のデジカメ写真の高画質モードで撮った200万画素以上のJPEGファイルなどをそのままアップロードすると、ISDN環境などでは画像を一つ表示するだけで数分もかかってしまうことになります。現実的には、640x480ピクセルが上限と考えてください。
理想的には、商品画像はすべて200x160ピクセルに、カテゴリーおよびメーカー画像はすべて114x80ピクセルに揃えると、見栄えも良く、それほど重くないショップになるでしょう。
配送/パッキング
-
国コード
-
商品発送元の国コードを指定します。配送モジュールで参照されます。
-
地域コード
-
商品発送元の地域コード(日本国内なら都道府県コード)を指定します。配送モジュールで参照されます。
-
郵便番号
-
商品発送元の郵便番号を指定します。ただし、現在の国内用配送モジュールには、これを参照しているものはありません。(ゆうパックでも都道府県単位のため)
UPS,米国郵便, Fedexのモジュールは、ここを参照していますが、日本の郵便番号には対応していません。
-
配送可能な最大パッケージ重量
-
配送業者が取扱うパッケージ1個あたりの最大重量を指定します。この値は、すべての配送モジュールが共通に参照します。また節[宅配便モジュールのパッケージ数計算]を参照してください。
-
パッケージ重量
-
送付する際に使う空箱・紙袋等の重さを指定します。特に設定を変更しない限り、単位はkgです。実際には、商品のサイズによってパッケージの重量も変わってきますが、その分は、下の「大パッケージ増加率」によって近似的に見積もります。
-
大パッケージ-増加率
-
送付する商品総重量によって、パッケージ重量を大きく見積もる割合を%にて指定します。10を指定した場合、商品総重量は、10%増しで見積もられます。
-
取扱手数料
-
配送手数料を指定します。パッケージ個数とは無関係です。
商品一覧
この画面では、商品一覧画面における表示方法を設定します。
- 商品イメージの表示
- メーカー名の表示
- 商品型番の表示
- 商品名の表示
- 商品価格の表示
- 商品数量の表示
- 商品重量の表示
- [今すぐ購入]欄の表示
これらはすべて、商品一覧表のカラムとして表示するかどうかの設定です。
設定値を0とした場合は非表示、1以上の数値を指定した場合、左から若い番号順にカラムが表示されます。
-
カテゴリー/メーカーの絞込みの表示
-
商品一覧表画面に、メーカーやカテゴリーによる絞込みを行うドロップダウンリストボックスを表示するかどうかを指定します。表示する場合は1を、しない場合は0を入力します。
-
[前ページ]/[次ページ]の表示位置
-
商品一番表画面などで、該当商品数や表示番号、他の該当商品ページへのリンクなどを表示する行を、表示するかどうか、表示するならどこに表示するかを指定します。
表示しない時には0、表の上に表示するときには1、表の下に表示するときには2、表の上下両方に表示するときには3を、それぞれ入力します。
在庫
-
在庫水準のチェック
-
在庫システムを利用する場合はtrue、在庫システムを利用しない場合はfalseを指定します。
-
在庫から引き算
-
在庫システムを利用した上で、商品の販売数に応じて在庫数を減算する場合はtrue、つねに自分で在庫数をチェックし、商品設定で在庫数を登録する場合にはfalseを指定します。
-
精算を許す
-
在庫システムを利用した上で、購入商品に在庫切れ品が含まれていたら、精算不可能とする場合にはfalseを、精算だけはできるようにする場合にはtrueを指定します。後者の場合、在庫切れで入荷に時間がかかる旨の注意書きは顧客に提示されます。
-
在庫切れ商品の印
-
在庫切れ商品のマークを入力します。
-
在庫の再注文水準
-
現在、この機能は利用されていません。
ログ
この画面の各項目は、osCommerce技術者が利用するだけですので、通常は、特に設定する必要はありません。
キャッシュ
この画面の各項目は、osCommerce技術者が利用するだけですので、通常は、特に設定する必要はありません。
E-Mailオプション
この画面の各項目は、osCommerce技術者が利用するだけですので、通常は、特に設定する必要はありません。
ダウンロード
この画面の各項目は、ソフトや音楽データの販売など、オンラインで直接、商品をダウンロード販売する場合に設定しますが、ここでは説明を割愛します。
支払いモジュール
支払いモジュールの基本操作
osCommerceでは、様々な代金受取手段を、追加や取り外しの可能なモジュールという形で提供します。
支払いに関するモジュールを設定するためには、ナビゲーションメニューから「モジュール」グループを開き、その中にある「支払い」をクリックします。管理メニューから直接「支払い」をクリックすることでも、この画面に入ることができます。
支払いモジュールにおいて、ステータスランプの色は、カタログなどとは若干意味が異なります。
赤ランプが点いている時は、モジュールが取り外された状態です。お客様が支払い方法として選択することができないだけでなく、そのモジュールを設定することもできません。
この状態で青ランプを押せば、モジュールがインストールされ、支払い方法として選択できるようになりますが、一度取り外された時点で、モジュールの設定が初期化されていますので、モジュールによっては再度、設定し直す必要があります。
各モジュールの設定方法は、まず対象とするモジュールの青ランプを点け、[編集]ボタンを押します。
以下、支払いモジュールについて個別に解説します。iPayment, PayPalといった、日本ではさほどメジャーでない支払い方法については、ここでは解説しません。
クレジットカード
支払い方法として、クレジットカードを利用するモジュールです。
顧客のクレジットカード番号が流出するのを防ぐためにも、SSLを使用する設定になっていることを必ずお確かめください。
注意すべきことは、このモジュールはカード情報を顧客に入力していただき、それをショップ側で確認するというだけの機能しか持っていないことです。カード番号のオンライン照会などの機能はありません。
なにより重要なのは、ショップ自身が、各種クレジットカードの代理店である必要があることです。
-
クレジットカード払いを有効にする
-
クレジットカードによる支払いを受けつける場合には1を、そうでない場合は0を入力します。
-
クレジットカード払い連絡E-Mailアドレス
-
顧客がクレジットカード払いで発注した際に、その旨を通知するメールアドレスを記述します。特に必要なければNONEと入力します。このメールには、中間桁がXでうめられたクレジットカード番号と、オーダーIDが記されています。完全なクレジットカード番号は、SSL経由で管理画面の「注文」にて確認してください。
代金着払い
商品到着後に、指定の口座などに振り込んでもらう支払い方法です。玄関先で代価を受け取る代金引換とは異なりますので、ご注意ください。
-
代金着払いを有効にする
-
着払いによる支払いを受けつける場合には1を、そうでない場合は0を入力します。
代金引換
商品引き渡し時に、宅配業者などが代金を受け取る支払い方法です。
郵便局・ヤマト運輸・佐川急便など、業者によって代引手数料は異なりますが、設定できる代引手数料は1パターンのみです。
-
代金引換を有効にする
-
代金引換による支払いを受けつける場合には1を、そうでない場合は0を入力します。
-
代引手数料の計算表
-
支払い金額に応じた代引手数料を設定します。特に通貨単位を変更しない限り、単位はすべて円です。
ゆうパックのように一律250の場合は、100000000:250と記入します。これは、注文金額1億円(事実上の無限数)までが250円、という意味です。
ヤマト運輸のコレクトサービスのように、集金額によって代引手数料が異なる場合、9999:300,29999:400,99999:600,299999:1000と入力します。これは、1万円未満が300円、1万円以上3万円未満が400円、3万円以上10万円未満が600円、10万円以上30万円までが1000円、という意味です。
コロン(:)とカンマ(,)を間違えないようにしてください。
代金先払い
まず先に代金を振り込んでもらい、それを確認した後で、商品を発送する支払い方法です。
振込先口座の設定方法は、osCommerce技術者にお尋ねください。
-
代金先払いを有効にする
-
代金先払いによる支払いを受けつける場合には1を、そうでない場合は0を入力します。
配送モジュール
配送モジュールの基本操作
osCommerceでは、様々な商品配送手段を、追加や取り外しの可能なモジュールという形で提供します。
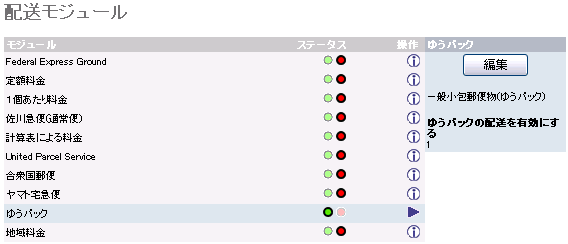
配送に関するモジュールを設定するためには、ナビゲーションメニューから「モジュール」グループを開き、その中にある「配送」をクリックします。管理メニューから直接「配送」をクリックすることでも、この画面に入ることができます。
配送モジュールの基本的な操作は、支払いモジュールと同様です。節[支払いモジュール]をご参照ください。
以下、配送モジュールについて個別に解説します。国・地域コードによるゾーン配送(地域料金)、UPS、合衆国郵便、Fedexといった、日本国内ではさほどメジャーでない配送方法については、ここでは解説しません。
なお、「配送モジュール」とは、正確には「送料計算モジュール」です。あくまでショップとして送料をどのように計算するか、という手段にすぎず、実際にかかる送料とは誤差が生じることをご承知おきください。
また、これらの配送モジュールの単位は、特に通貨単位などを変更しない限り、金額は円、重量はkgです。いずれも、入力時には、カンマやハイフンなどで数字を区切ったりしないでください。
定額料金
商品の価格・重量・注文数・パッケージ個数に関わらず、1注文ごとに決まった送料を課す配送モジュールです。
-
定額料金の配送を有効にする
-
定額での送料計算を顧客が選択可能とする場合には1を、そうでない場合は0を入力します。
-
定額料金
-
1注文あたりに課す送料を記入します。初期値は500円です。
1個あたり料金
商品の注文個数に比例した送料計算をする配送モジュールです。
A商品を2個、B商品を1個注文した顧客には、注文個数が3個ですので、1個あたりの配送コストが200円だとすると、600円の送料が課されることになります。
-
1個あたり料金の配送を有効にする
-
注文個数による送料計算を顧客が選択可能とする場合には1を、そうでない場合は0を入力します。
-
1個あたりの配送コスト
-
注文個数に掛ける送料を記入します。初期値は200円です。
計算表による料金
-
計算表による料金
-
計算表による送料計算を顧客が選択可能とする場合には1を、そうでない場合は0を入力します。
-
配送料金の計算表
-
「計算表の基準」によって、大きく2つの計算方法に別れます。基準を重量ベースとした場合、商品の総重量に応じた送料を計算します。
5kgまでが500円、20kgまでが1000円、それ以上はすべて2000円、とする場合は、「計算表の基準」で「重量」にチェックした上で、この項目に5:500,20:1000,1000:2000と入力します。
「計算表の基準」を「購入金額」とした場合、注文合計額に応じた送料計算となります。
注文総額が10,000円未満なら1,000円、それ以上の注文なら送料無料、という場合は、「計算表の基準」で「購入金額」にチェックした上で、この項目に9999:1000,100000000:0と入力します。
コロン(:)とカンマ(,)を間違えないよう注意してください。
-
取り扱い手数料
-
この配送方法を選択した時に、無条件に上乗せする送料を入力します。
-
計算表の基準
-
「配送料金の計算表」を重量(kg)をベースとするか、購入金額(円)をベースとするかを選択します。
佐川急便(通常便)
佐川急便の通常便を利用する配送モジュールです。
「設定」「配送/パッキング」で設定したショップの都道府県コードと、顧客が指定した送付先の都道府県コードを比較して、送料を計算します。
節[宅配便モジュールのパッケージ数計算]にも目を通しておいてください。
-
佐川急便の配送を有効にする
-
佐川急便による発送を顧客が選択可能とする場合には1を、そうでない場合は0を入力します。
ヤマト宅急便
ヤマト運輸の「宅急便」を利用する配送モジュールです。
「設定」「配送/パッキング」で設定したショップの都道府県コードと、顧客が指定した送付先の都道府県コードを比較して、送料を計算します。
節[宅配便モジュールのパッケージ数計算]にも目を通しておいてください。
-
ヤマト宅急便の配送を有効にする
-
ヤマト運輸の宅急便による発送を顧客が選択可能とする場合には1を、そうでない場合は0を入力します。
ゆうパック
郵便局の「ゆうパック」を利用する配送モジュールです。
「設定」「配送/パッキング」で設定したショップの都道府県コードと、顧客が指定した送付先の都道府県コードを比較して、送料を計算します。
節[宅配便モジュールのパッケージ数計算]にも目を通しておいてください。
-
ゆうパックの配送を有効にする
-
郵便局のゆうパックによる発送を顧客が選択可能とする場合には1を、そうでない場合は0を入力します。
宅配便モジュールのパッケージ数計算
これらの宅配便モジュールを利用する場合、商品の総重量に応じて、自動的にパッケージ数が計算されます。
パッケージの分割単位は、ナビゲーションメニューの「設定」「配送/パッキング」における「配送可能な最大パッケージ重量」が元となっています。例えば「最大パッケージ重量」が20kgで、商品および商品重量から計算されたパッケージ重量の合計が48kgの場合、16kgの荷物を3個口送るものとして計算されます。
ただし、実際には、重量オーバーよりも大きさの制限で送れないケースも多く、パッケージがより大きくなればなるほど、計算された送料と実際にかかる送料の食い違いも大きくなることを知っておいてください。
地域と税金
メニューグループ「地域/税金」内の各項目では、通常は特に設定する必要はありません。
消費税に関する変更は、節[税金の設定]を参照してください。
それ以外の項目を、何らかの理由で変更する場合は、その必要性も含めて、osCommerce技術者に問い合わせることをお勧めします。
国コード・地域コードの設定
メニューグループ「地域/税金」の中にある「国」では、世界の国別コードを定義しています。Fedexなど、海外への送付を前提とした配送方法を有効にしている場合に、このコードが参照されます。
このコードは通常、変更の必要はありません。(ただし、海外への配送が多いショップでは、新独立国ができたり、国名変更などにより、ISOコードが変わったりした時に、修正する必要があるかもしれません)
同じく、メニューグループ「地域/税金」の中の「地域」では、各国の州や県についてのコード番号を定義しています。
これも配送モジュールなどで使われますが、通常は変更の必要はありません。
税金の設定
- 「地域/税金」内の「税地域」は、税制の有効範囲を定義します。
- 「地域/税金」内の「税種別」は、税金の名前と根拠法などを定義します。
- 「地域/税金」内の「税率」は、「税地域」と「税種別」を結びつけ、その税率を設定します。
消費税率を変更する場合、以下の手順に従います。
- ナビゲーションメニューで「地域/税金」グループを開き、「税率」をクリックします。
- 税率一覧画面で、「一般消費税」を選択してから、[編集]ボタンをクリックします。
- 消費税率が変更になった場合は、その中の「税率(%)」という項目をその数値に変更します。非課税ショップ、もしくは、内税の場合は、ここに0を入力します。
- [更新]ボタンを押して確定します。
通貨や言語の設定
言語や通貨をどう設定するかは、ショップの対象客をどこまで考えるかによって、大きく異なります。
基本的に日本人のみを対象とし、送付先も日本であるなら、通常は、言語は日本語だけ、通貨も日本円だけを考えれば十分です。
逆に、国際的な取引が多い場合は、それに見合った通貨や言語を用意しておくと、顧客満足度が上昇するかもしれません。
メニューグループ「ローカライゼーション」は、通貨や言語の設定画面です。
通貨の設定
ショップの方針として、日本円以外での支払いも受け付ける場合、まずは、どの通貨を受け付けるかを決定しておく必要があります。また、刻々と変わり続ける通貨レートについても常に考えなければなりません。
これらの負担を考えると、支払いには日本円だけを受け付ける方が現実的です。海外との取引でも、クレジットカードや国際送金などを使えば、適正なレートで、お互いの通貨でのやりとりが可能となります。
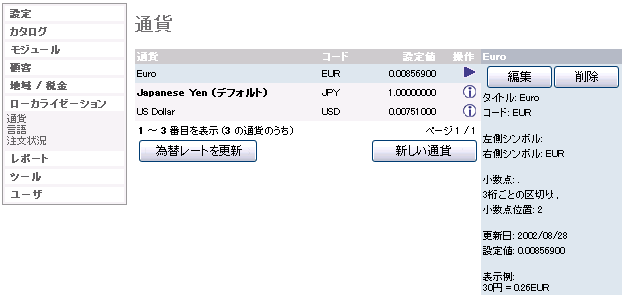
何らかの理由で、ドルやユーロといった通貨を直接使った支払いを受ける場合は、定期的に以下の方法で為替レートを更新してください。
- ナビゲーションメニューから「ローカライゼーション」「通貨」をクリックします。
- [為替レートを更新]ボタンをクリックします。自動的に、各通貨に対して、最新のレートが計算されます。
ドル・ユーロ以外の通貨導入方法については、osCommerce技術者にお尋ねください。
逆に、日本円での支払いしか受け付けない場合は、顧客が誤ってドルやユーロを選択しないように、日本円以外の通貨を削除した方が良いでしょう。
- 通貨のデフォルトが、Japanese Yenとなっていることを確認します。
- 削除対象となる通貨を選択してから、[削除]ボタンを押します。
- 削除確認メッセージが表示されますので、再度[削除]ボタンを押します。
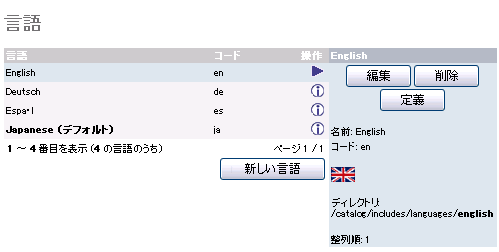
言語の設定
利用可能な言語が多くあると、商品登録の際、商品説明などの入力項目がそれだけ多くなり、入力の手間が煩わしいだけでなく、商品情報の見通しも悪くなります。
海外との取引を考えるショップでも、特にドイツ語やスペイン語圏との取引がなく、自社内にもそれらの言語を扱える人間がいなければ、英語と日本語以外の言語については削除しても良いでしょう。
言語を削除するには、ナビゲーションメニューから「ローカライゼーション」「言語」をクリックし、表示された言語一覧から、削除したい言語を選んで[削除]ボタンをクリックします。確認メッセージが表示されますので、再度、[削除]ボタンをクリックしてください。
一度削除した言語を復活させるにはosCommerce技術者の協力が必要ですので、本当に削除して良いか、ショップの方針に照らし合わせて決定してください。
注文状況の設定
ナビゲーションメニュー「ローカライゼーション」「注文状況」から入る注文ステータス設定画面では、通常は特に設定することはありません。
ショップの受注・発送・代金授受システム上、踏んでおくべき手順があり、それを注文確認画面(図[注文確認・編集])で利用したい場合に設定します。
この文書は下記の著者の著作物です。この文書は、どのような物理的あるいは電子的なメディアによっても、全部あるいは一部を複製して配布することができます。その場合には、この文書のすべての複製に、この文書についての著作権を明記してください。
-
初版
-
-
著者
-
株式会社ビットスコープ
-
公開
-
2001年8月13日
-
第2版
-
-
著者
-
株式会社ピーク
-
公開
-
2002年9月6日
この文書についてのご意見は、田村敏彦(tamura@bitscope.co.jp)または後藤峰陽(gij@peak.ne.jp)宛にご連絡ください。